
Thursday, February 7, 2008
Wednesday, February 6, 2008
Supplementary Reading: Psychogeography
"Although conventional maps convey a certain abstract, geometric kind of 'truth' about the urban
environment, the psychogeographical maps were supposed to convey a social, experiential or existential 'truth'. The maps show an experience of space as fragmented and discontinuous; areas which are experienced as distinct are pulled apart on the map. However, the arrows serve to relate the different areas and are based on the forces of attraction and repulsion or exclusion experienced in the course of the dérive." (http://mypages.surrey.ac.uk/pss1su/lecturenotes/documents/nakedcity.html, accessed February 6, 2008)
Supplementary Reading: Psychogeography
environment, the psychogeographical maps were supposed to convey a social, experiential or existential 'truth'. The maps show an experience of space as fragmented and discontinuous; areas which are experienced as distinct are pulled apart on the map. However, the arrows serve to relate the different areas and are based on the forces of attraction and repulsion or exclusion experienced in the course of the dérive." (http://mypages.surrey.ac.uk/pss1su/lecturenotes/documents/nakedcity.html, accessed February 6, 2008)
Supplementary Reading: Psychogeography
Exercise Seven: A Psychogeographic Map

"In a dérive one or more persons during a certain period drop their usual motives for movement and action, their relations, their work and leisure activities, and let themselves be drawn by the attractions of the terrain and the encounters they find there… But the dérive includes both this letting go and its necessary contradiction: the domination of psychogeographical variations by the knowledge and calculation of their possibilities."
(Knabb, Ken, ed. Situationist International Anthology, Berkley: Bureau of Public Secrets, 1995)
"Although conventional maps convey a certain abstract, geometric kind of 'truth' about the urban environment, the psychogeographical maps were supposed to convey a social, experiential or existential 'truth'. The maps show an experience of space as fragmented and discontinuous; areas which are experienced as distinct are pulled apart on the map. However, the arrows serve to relate the different areas and are based on the forces of attraction and repulsion or exclusion experienced in the course of the dérive."
(http://mypages.surrey.ac.uk/pss1su/lecturenotes/documents/nakedcity.html, accessed February 6, 2008)
At either the Weston Family Innovation Centre Phase II, or at the INTERACCESS show, perform a dérive. Enter the space with no direction, and follow your desire. Take detailed notes of your experience - the sights, the sounds, the sensations, your feelings, your reactions. Make every effort to free your mind of any preconceived notions, and make note of anything and everything that comes to mind.
Referring to your notes, create a psychogeographic map of your experience. Be creative about how your express your data, and which data you choose to express. The map should not make reference to cartesian (conventional map) space. Rather, it should emphasize the experiential qualities of the space: it should map the space of your experience.
The map may begin as either a digital or an analogue artifact, but please format the map into a digital file with the following dimensions.
1600 pixels tall
1600 pixels wide
Post your map to the blog by Friday, February 15 at 11:59PM.
You are not required to take an extensive interest in psychogeography, but you can refer to the uploaded presentation and readings if you wish. The essence of this exercise is to attempt to experience space a direct, visceral manner, and to release your mind from the constraining directive elements of our built environment. We will be presenting the results of this experimental research to the hosts of our field trips, so please make a special effort with this exercise (it will be marked accordingly).
Supplementary Reading: Dan Saffer, Designing for Interaction, 89-119
Supplementary Reading: Dan Saffer, Designing for Interaction, 89-119
"The craft of interaction design is really the craft of creating the models, diagrams and documents that communicate the designer's designs. These representations, and the testing of those with clients and users, are the designer's bread and butter. They are what designers use to do their most important work, moving their knowledge and vision from their minds and hearts to their hands and to the design itself . . . Designers should strive to make each representation a designed artiact, filled with smart, deliberate choices." (Saffer, 119)
"The craft of interaction design is really the craft of creating the models, diagrams and documents that communicate the designer's designs. These representations, and the testing of those with clients and users, are the designer's bread and butter. They are what designers use to do their most important work, moving their knowledge and vision from their minds and hearts to their hands and to the design itself . . . Designers should strive to make each representation a designed artiact, filled with smart, deliberate choices." (Saffer, 119)
Exercise 4 -Julian Apong
My cycling map of Toronto showed the major cycling routes for the downtown core. It had an easy to read and find legend. The only real problem was the amount of irrelevant information on the Bike Path authority and their mission statement, which could have been removed in order to make the map larger and easier to read.
The bike paths themselves were easy to locate, highlighted in a bold blue line that made their routes obvious. The inclusion of side streets increase the amount of noise on the map but are ultimately necessary in order to make the map as useful as possible. Very little of the map is actually bicycle paths, however. They could replace the large section where there are no bike paths available with close-ups of the biking areas.
Exercise 4
My map is the TTC Ride Guide which comes folded in a handy, pocket sized brochure. When fully opened, this map of the GTA shows all bus and streetcar routes, as well as the subway lines. Colour coding and the thickness of lines are the strategies used to make this map easy to read and follow.
Routes that are more frequently travelled are represented with bold and thick lines. For example, all subway routes have bold coloured lines, the main VIVA bus routes are moderately thick, and all bus and streetcar routes are represented with thin, red lines.
According to this map, the Yonge-University-Spadina subway line is yellow, Bloor-Danforth line is green, Scarborough RT is blue and Sheppard is purple. The strategy is that when the colored lines intersect, they are points of transfer on the TTC.
On the reverse, there is a large downtown map, a smaller full subway transit line map, a mini-map of the blue night network, as well as a mini GO transit system map.
I use this map very often and it is helpful to all the people of Toronto and visitors.
Routes that are more frequently travelled are represented with bold and thick lines. For example, all subway routes have bold coloured lines, the main VIVA bus routes are moderately thick, and all bus and streetcar routes are represented with thin, red lines.
According to this map, the Yonge-University-Spadina subway line is yellow, Bloor-Danforth line is green, Scarborough RT is blue and Sheppard is purple. The strategy is that when the colored lines intersect, they are points of transfer on the TTC.
On the reverse, there is a large downtown map, a smaller full subway transit line map, a mini-map of the blue night network, as well as a mini GO transit system map.
I use this map very often and it is helpful to all the people of Toronto and visitors.
Map Exercise - Diandra
Communications and Tourist Map of Wuxi
When first unfolding the map, I, the viewer had no idea where Wuxi was. After doing some research on the internet, I found out it was a city in the Jiangsu Province of China. Personally, I feel as if this map is visually and aesthetically pleasing, due to its intricate colour coding and delicate minimalist detailing of street names and areas. It also acts as a topographical map as it depicts the altitude and elevation of the mountainous ranges in Wuxi (bottom left). It has a legend in the bottom right hand corner of the map that helps decipher where different municipal government institutions, district government institutions, post offices, hotels, restaurants, hospitals, schools, gas stations, and parking lots are. This is a very simple and easy-to-use map that has lots of information on different gardens, hotels and temples on the back along with more detailed maps of the city itself and its downtown core.
If I ever were in or near Wuxi, I would defiantly use this map.
When first unfolding the map, I, the viewer had no idea where Wuxi was. After doing some research on the internet, I found out it was a city in the Jiangsu Province of China. Personally, I feel as if this map is visually and aesthetically pleasing, due to its intricate colour coding and delicate minimalist detailing of street names and areas. It also acts as a topographical map as it depicts the altitude and elevation of the mountainous ranges in Wuxi (bottom left). It has a legend in the bottom right hand corner of the map that helps decipher where different municipal government institutions, district government institutions, post offices, hotels, restaurants, hospitals, schools, gas stations, and parking lots are. This is a very simple and easy-to-use map that has lots of information on different gardens, hotels and temples on the back along with more detailed maps of the city itself and its downtown core.
If I ever were in or near Wuxi, I would defiantly use this map.
Tuesday, February 5, 2008
Exercise 4-Katie

This map of Quebec, produced by National Geographic, is divided into two sides. Side A provides a brief history of the
founding of Quebec. The development of Quebec is categorized into 5 sections, starting at 1750 (European Empires on Native American Land) to 1950- Present (Modern Quebec). The Maps evident on Side A display numerous amounts of stats regarding language between Quebec and the rest of Canada. Different colors represent different language, for example Blue=French, Red=English, Purple=Bilingual.
 areas including other provinces, states, bays and lakes geographically. Monochromatic hues enhance the pop-out effect within the elevations found throughout the map. Furthermore, bold fonts are used to highten the provinces (states and capitals) successfully using minimal noise. Like Side A, the map displays a lot of information and uses layering to help one follow easily.
areas including other provinces, states, bays and lakes geographically. Monochromatic hues enhance the pop-out effect within the elevations found throughout the map. Furthermore, bold fonts are used to highten the provinces (states and capitals) successfully using minimal noise. Like Side A, the map displays a lot of information and uses layering to help one follow easily.

Side B shows Quebec and its surrounding
 areas including other provinces, states, bays and lakes geographically. Monochromatic hues enhance the pop-out effect within the elevations found throughout the map. Furthermore, bold fonts are used to highten the provinces (states and capitals) successfully using minimal noise. Like Side A, the map displays a lot of information and uses layering to help one follow easily.
areas including other provinces, states, bays and lakes geographically. Monochromatic hues enhance the pop-out effect within the elevations found throughout the map. Furthermore, bold fonts are used to highten the provinces (states and capitals) successfully using minimal noise. Like Side A, the map displays a lot of information and uses layering to help one follow easily.
I do believe that National Geographic successfully conveyed a HIGH signal-to-noise ratio. Unfortunately, the legend was difficult to locate as well as understand. The scale, abbreviations and geographical equivalents were closely located to the legend, making it seem extremely cluttered and hard to understand.
field trip-iliana
i have class form 3:30 on Monday so neither time works for me. For Saturday I teach from 12 to 3. Can there be a time from 4 or later, please??
Exercise 4 - phil

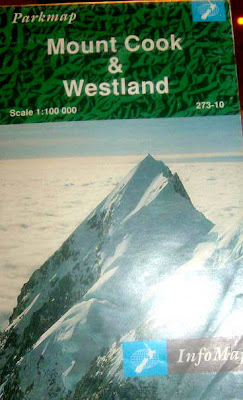
This map is of Mount Cook and Westland. I have no idea where this place is, and so first things first, I tried finding exactly where Mount Cook and Westland is located. I had to open up the map to find a small illustration of an island with a star indicating what part of the island is being observed, however what island was this I still didn’t know. It looked like New Zealand, still, I wanted to make sure that I wasn’t looking at an island from the Caribbean or South East Asian region. Visually there was no indication of what this illustration was of, I had to read a paragraph from the back to find out that indeed this was New Zealand. The map is girded in columns; numerical horizontally and alphabetical vertically. The use of color is used to specify greenery such as parks and foliage form snowy areas such as glaciers. The use of shadows are even rendered to demonstrate elevation in mountain peaks
The legend seems invisible as it blends into the frame that crops the map. It also includes too many red icons, suppose to using a wide pallet of color. The scales are in both metric style and American which I find very convenient for tourists. There is a small paragraph of general info about the park, even shows a set of rules for campers, such as; protect plants and animals and remove all rubbish produced. There are two zoom-in maps of Fox and Franz Josef Glacier. They are separated from the main map and placed on the top left corner. They include their own scales, but only metric this time. The main maps show where the zoom-ins are located with a dotted outline . I feel that this could be better defined.
Another zoom-in map of Mount cook is placed on the bottom right of the main map. This time
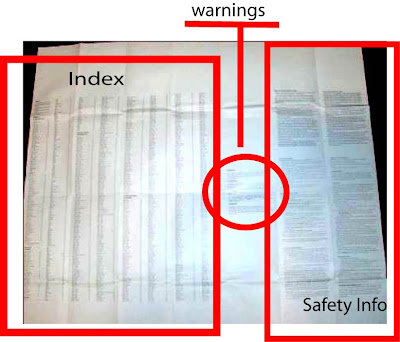
 it overlaps and hides some features of the larger map. On the back, it shows the index. Places are divided in categories of towns and localities, huts, roads and tracks, glaciers, rivers, lakes and waterfalls, and other natural features. There is also a warning telling readers that the weather in New Zealand can rapidly change. It is shown in two other languages. Considering this is a warning, I don’t understand why it doesn’t stand out more. There is also info on safety, what to do if you are lost, and what to do in an accident. These are things that are very essential to know, but they are shown in the map as if they are have no importance at all. All in all I find this map sufficient enough to be used properly. The only issue I have is of the distinguishing aspect of the map. It is very hard to make out one feature of the map from the other, especially the back, since there is nothing used to help bring these features forward.
it overlaps and hides some features of the larger map. On the back, it shows the index. Places are divided in categories of towns and localities, huts, roads and tracks, glaciers, rivers, lakes and waterfalls, and other natural features. There is also a warning telling readers that the weather in New Zealand can rapidly change. It is shown in two other languages. Considering this is a warning, I don’t understand why it doesn’t stand out more. There is also info on safety, what to do if you are lost, and what to do in an accident. These are things that are very essential to know, but they are shown in the map as if they are have no importance at all. All in all I find this map sufficient enough to be used properly. The only issue I have is of the distinguishing aspect of the map. It is very hard to make out one feature of the map from the other, especially the back, since there is nothing used to help bring these features forward.Sunday, February 3, 2008
Exercise Four - Andrea
 My map shows a mountain biking path that stretches from Platoro, Colorado to Pie Town, New Mexico. It’s called The Great Divide.
My map shows a mountain biking path that stretches from Platoro, Colorado to Pie Town, New Mexico. It’s called The Great Divide. On the first side, Map A displays half of the route – from Platoro, to Cuba, New Mexico. Map B, on the back, Cuba to Pie Town is shown. I think it was a great idea to split the map into two sections, for simplification purposes. The history of the trail, tips for travel, and general information are found in white boxes near the top left of each side. (law of proximity, alignment) The service directory is located at the bottom right. The box displaying road signs and service symbols should be in plain view, as a main focus on the map, which it isn’t. The Profile showing general elevation levels is clear and concise. It also seems to be the main thing my eye focuses on because of its dark colours and gigantic title. (Is this really the most important thing on the map?) Since they are layered on top of the map, these boxes hide much of the geographical information.
On the first side, Map A displays half of the route – from Platoro, to Cuba, New Mexico. Map B, on the back, Cuba to Pie Town is shown. I think it was a great idea to split the map into two sections, for simplification purposes. The history of the trail, tips for travel, and general information are found in white boxes near the top left of each side. (law of proximity, alignment) The service directory is located at the bottom right. The box displaying road signs and service symbols should be in plain view, as a main focus on the map, which it isn’t. The Profile showing general elevation levels is clear and concise. It also seems to be the main thing my eye focuses on because of its dark colours and gigantic title. (Is this really the most important thing on the map?) Since they are layered on top of the map, these boxes hide much of the geographical information.The different coloured lines that sprawl across the map confuse me. On side B, there are dotted pink lines, and a purple line that aren’t found in the legend. What do they mean? Another thing I find puzzling is the collection of brown boxes scattered all over the map. They’re highlighted to show unity, and seem to contain step-by-step instructions according to how many miles you’ve covered, but there is no way of knowing exactly what spot on the map is being talked about. There are many star symbols all over the trail that represent important points, but there are no clear corresponding numbers to match the brown-box directions to the map. Perhaps along the path there are clear road signs, but not knowing until you are actually on the trail seems a little bizarre.
All in all, I think that having the map as a directional tool should be the first priority. If you want to know how you should prepare, get a guidebook. Too many boxes and too much writing makes this map crowded. There’s not enough clarity as far as paths and signs go. Realigning elements, using more colour in better ways, with more variation and contrast, and clarifying legends would have made for a more comprehensible map.
Excercise 4 - Kay Lee
Florida with Puerto Rico and the U.S. Virgin Islands
The front page, continued to the back page of the map when unfolded, has an illustration of
various species of birds that represent Florida's rich birdlife.
Animal is a familiar subject that draws attention from the viewers/readers in a favorable sense.
Also, it's notable that the map was printed by National Geographic.
The back page of the map, divided into six columns, follows the Gutenberg diagram,
with its title in a stronger font at the primary optical area, and an image at the terminal area,
but it seems its strong/weak follow areas are not clearly proved. (100)
This map achieves aesthetic color combinations by using analogous colors,
such as green and blue, complementary colors, such as red and green,
and triadic and quadratic colors, such as orange and green.(38)
The symbolism of the colors used here is quite obvious and universal;
blue for sea and green for forest.
By employing example icons, it specifies the regions, infrastructure, territories, etc.
For example, National Wildlife Refuges uses a pictorial image of a bird on the wing,
and a simplified image of an airplane represents the airports.(110)
The consistency of the icons enables viewers/readers to efficiently
recognize and communicate with the map.(46)
Also, opaque layering is used in order to deliver information about important
locations or special events going on each place, probably on purpose of tourism.(122)
Highlighting of the fonts is used to differentiate the administrative districts,
usually the larger , bold, uppercase fonts means the larger district.(108)
"Florida" is the largest visible text as well as the names of the oceans.
I like this map since it's visually pleasing, but I always prefer using mapquest.com for any purpose.
Paper maps are, no matter how well the map is designed, it's always overloaded by too much information
on a limited size of the map. The folded edges start to rip or the areas on the edges become rubbed out.
This kind of map is good when I'm planning for a travel abroad or as a decoration of the walls in my room.
Excercise 4: David McInerney
Kimberley Ranges - Western Australia





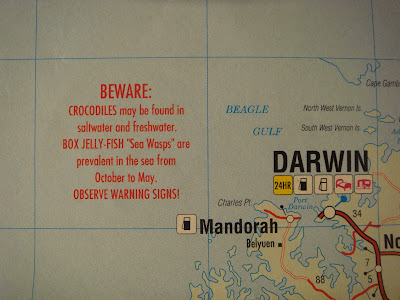
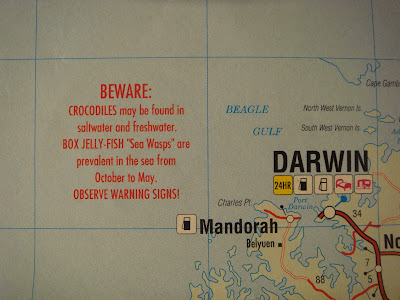
This Road Map employs the use of "icons" to distinguish major and minor roads, cumulative distance, gas stations, trailer parks and points of interest - these icons are explained in a table at the centre bottom on the map. The map also has a "Map Index", much like a street directory that corresponds to the numeric and alphabetic grid that links to the margins. Highlighting is used to warn drivers of road conditions and even swimming conditions i.e "Crocodiles may be found in saltwater and freshwater!!" The Indian Ocean and Timor Sea are highlighted using a serif font, while most inland areas use a san serif font. Layering is used to highlight urban centres in greater detail by creating separate localised maps on the left hand side of the map (over the water). Blue and tones of green distinguish water from varying fertile and barren land mass, I feel that the green does not adequately represent drought stricken areas. The reserve side of the map provides in depth text, on topics such as; conditions of pavements, the best seasons to travel and two other localised maps of cities.
My visceral reaction to this map was that it made me homesick! I have never been to Western Australia (its a long way from Sydney), but the outline of the coast from Port Hedland to Darwin is recognisable on most maps of Australia. This map works for me, I feel that the alignment of the roads on the grid is successful. The map adequately represents the highway system. It has a high Signal-to-Noise ratio.
Aussie Aussie Aussie Oi Oi Oi





This Road Map employs the use of "icons" to distinguish major and minor roads, cumulative distance, gas stations, trailer parks and points of interest - these icons are explained in a table at the centre bottom on the map. The map also has a "Map Index", much like a street directory that corresponds to the numeric and alphabetic grid that links to the margins. Highlighting is used to warn drivers of road conditions and even swimming conditions i.e "Crocodiles may be found in saltwater and freshwater!!" The Indian Ocean and Timor Sea are highlighted using a serif font, while most inland areas use a san serif font. Layering is used to highlight urban centres in greater detail by creating separate localised maps on the left hand side of the map (over the water). Blue and tones of green distinguish water from varying fertile and barren land mass, I feel that the green does not adequately represent drought stricken areas. The reserve side of the map provides in depth text, on topics such as; conditions of pavements, the best seasons to travel and two other localised maps of cities.
My visceral reaction to this map was that it made me homesick! I have never been to Western Australia (its a long way from Sydney), but the outline of the coast from Port Hedland to Darwin is recognisable on most maps of Australia. This map works for me, I feel that the alignment of the roads on the grid is successful. The map adequately represents the highway system. It has a high Signal-to-Noise ratio.
Aussie Aussie Aussie Oi Oi Oi
Exercise 4- Lena Hong
This map was containing the information of the whole world, and the title of this pap was "The world physical" map , which as seen in the picture, shows all the continents  and cities. This map was easy to read beca
and cities. This map was easy to read beca use all the continets/countries were divided into separate colours, which highlights all the details. On the other side of the map there is another map that only shows the elevation of the countires/water bodies. This page was not easy to read because the colours used were yellow-ish colours, and green, which I didn't know what it meant.
use all the continets/countries were divided into separate colours, which highlights all the details. On the other side of the map there is another map that only shows the elevation of the countires/water bodies. This page was not easy to read because the colours used were yellow-ish colours, and green, which I didn't know what it meant.  The readability of this map was average; the front page was easier than the elevation page. but it would have been better if main cities were labled only, because with small letter and arrows, it was kind of confusing me, and it was hard to read the country name itself. Overall, I think the map was a success of conveying information, especially the lables and different colour outlines of the countries, but I think the size of the map is too big for tourists or bikers to carry, because it was hard for me to take a picture of the whole map.
The readability of this map was average; the front page was easier than the elevation page. but it would have been better if main cities were labled only, because with small letter and arrows, it was kind of confusing me, and it was hard to read the country name itself. Overall, I think the map was a success of conveying information, especially the lables and different colour outlines of the countries, but I think the size of the map is too big for tourists or bikers to carry, because it was hard for me to take a picture of the whole map.
Exercise 4 - Joanne

One of the strategies used to convey information is highlighting. The map uses a different colour to highlight the water bodies from the landmasses. Another highlighting technique used in this map is with the use of bold and italics texts. In addition different fonts are used as well. Another strategy used is alignment. This map uses many complex forms of alignment, for example the names of the waters or water features are aligned in the same directions as the feature or along the ridge of the feature. Overall this map works for me because it is very similar to other maps about the analysis about land surfaces or landforms (like geomorphometry maps).
Exercise 4 - Gio Petrucci



Toronto Cycling Map 2006
Visually, the cycling map consists of Downtown Toronto as a whole. The paths are concise within the areas to which the cyclists would naturally correspond with when mapping out where they would be able to ride their bike’s within the city. All extra information helping decode the map (colour, patterns) are located framed, over where the water would be as to not interfere with any of the Toronto land areas which are pertinent to the map. The map has no problems helping the cyclist know where they are able to take their beloved rides. As long as a basic understanding of the city’s layout is there, getting lost is almost impossible. The main streets are mapped out efficiently so a general knowledge, like I said, is all that is needed to navigate one’s self.
Personally, if I still owned and used a bike, this map would be useful in the sense that I do know the downtown area and would have no problems taking this and venturing out around town by myself. The map is clear, coloured quite well for quick and easy legibility. Colouring corresponds to how the city works. Green for grass and vegetation, grey for roads and taupe for the rest of the city.
Subscribe to:
Comments (Atom)



